Kreuzberger Initiative gegen Antisemitismus (KIgA)
UX design and content strategy for a critical educational platform for Anti-Semitism.
The education platform “Anders Denken” informs and provides pedagogical educational materials for teachers, educators, civil society actors, and interested parties. We supported KIgA’s project with Content Strategy and UX design.
Visit: www.anders-denken.info
“Kreuzberger Initiative gegen Antisemitismus” (KIgA) commissioned us to support them in the initial concept of a planned political education platform against anti-Semitism. The platform aims to promote a pedagogical engagement with current forms of anti-Semitism built on three pillars: background information, educational materials, and contributions to current events. The platform aims to inform multipliers in the education sector throughout Germany, such as teachers, social workers, education consultants, etc. An additional goal was to integrate a nationwide expert database.
Since this was a completely new service without existing content but many ideas, we began with a needs analysis. We developed an initial concept based on the results of this audit in collaboration with KIgA. This rough concept included an initial proposal for a content strategy, which was the basis for the detailed concept in which we specified page types and functions.
The project was introduced to the public on June 20, 2018, at the State Center for Political Education in Berlin.

Podium during the presentation of the online platform “Anders Denken” at the State Center for Political Education in Berlin.
Our Process and Solutions: Building the initial concept
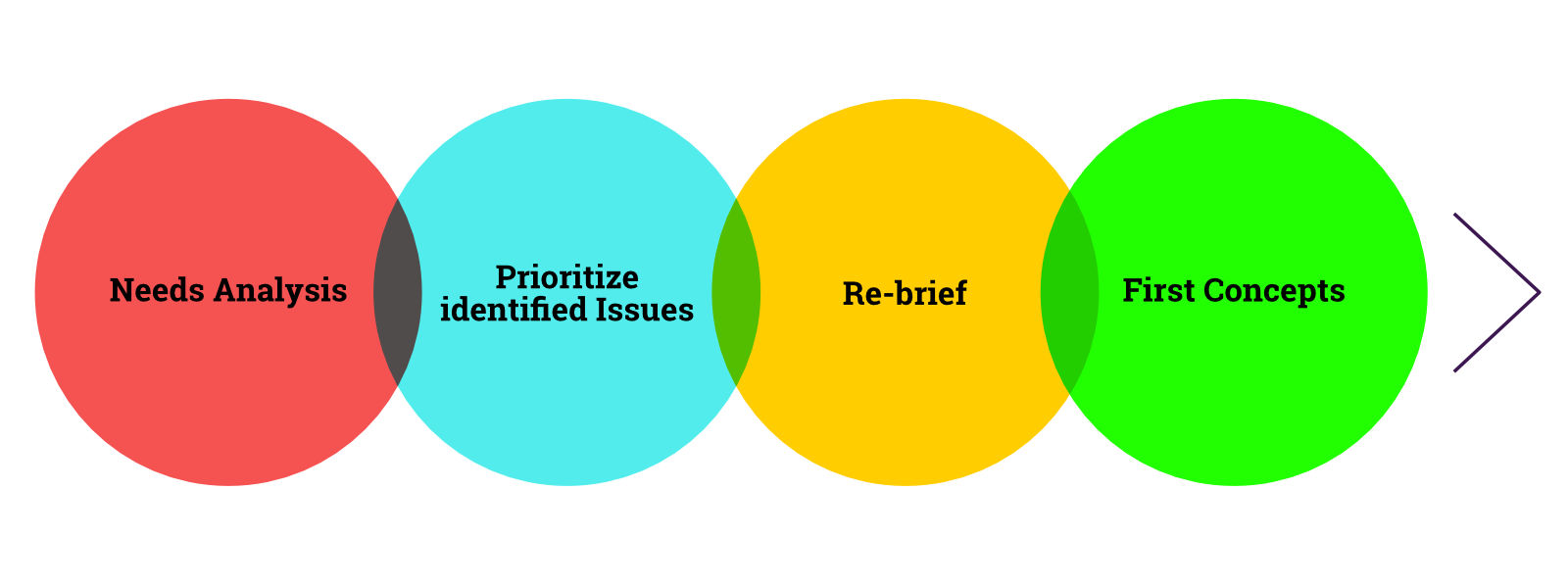
If a completely new service is to be successful, this requires a shared vision of the entire project team. Everyone needs to be on the same page concerning project goals and visions. Not an easy task to achieve when – as in our case – there was not even platform content available. We had to start with a rough concept, which would slowly bring us closer to our final solutions. Our process:

#1 Needs Analysis
A target group analysis gave us a first insight into the needs of the intended users. Stakeholder workshops helped us define further requirements. Findings from both methods helped us develop the conceptual foundation for the new educational platform.
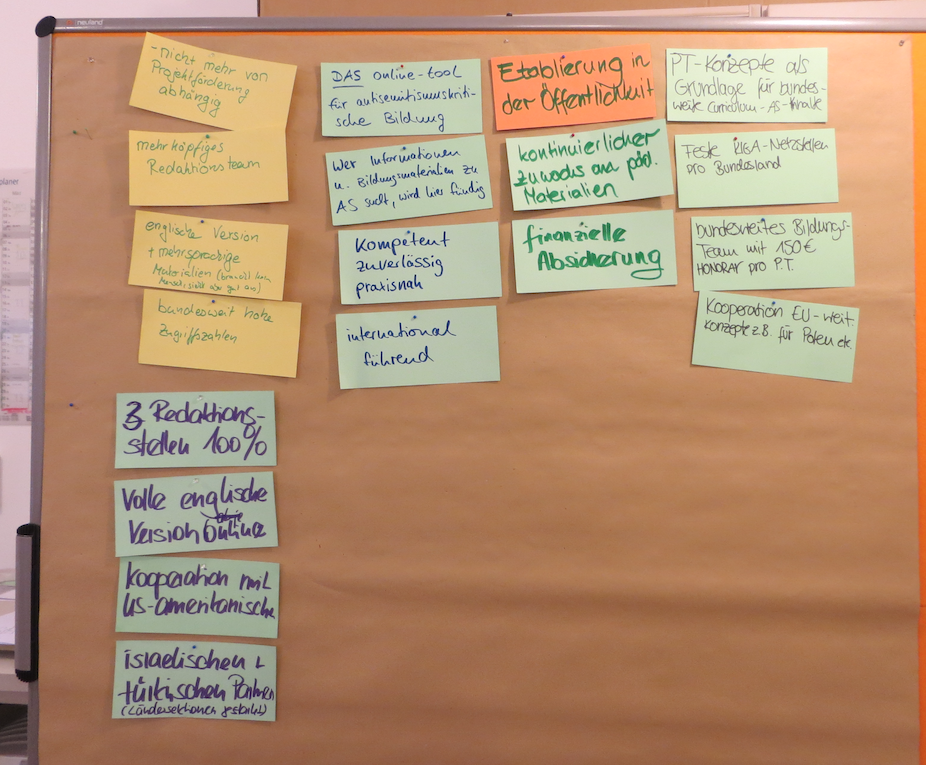
In the first strategy workshop with the team, we established a shared vision by discussing and answering questions such as:
- “What is our vision? What will the service achieve in the future? (Future Lab)
- Why is the platform relevant?
- What do we do better than previous or alternative solutions? (Value Proposition)

Impressions from the strategy workshop at KIgA. Here: The Future Lab – What will the service achieve in the future?
#2 Prioritization
We consolidated the results of our target group analysis and Shared Vision workshop in a second, more focus-oriented workshop in which we prioritised the desired requirements using a cost/benefit matrix. This approach enabled us to collectively agree on a list of requirements for an initial release.
#3 Providing a compass with a Re-briefing and Design Principles
We incorporated the outcome of the workshops into a re-briefing document distributed to all team members. A re-briefing abstract all team members can agree upon helps ensure everyone has the same ideas and goals in mind – before the conceptual work begins.
The workshop results and target group analysis helped us derive Design Principles, a strategic tool which can serve as a decision-making aid for the entire project.
Design Principles can be a practical compass for product development because they give the team a shared understanding of the desired user experience and ease decisions. Although we defined a long-term vision, there are stumbling blocks along the way, and strategic guidelines (Design Principles) help us “stay on track.” They help us evaluate decisions by answering if they align with or contradict our principles.

Example of first design principles (inform strategy): What should the desired user experience feel like?
#4 Arriving at the Rough Concept: a Content Strategy as a guiding principle for further conception
The re-briefing draft and the Design Principles were the basis and guideline for the rough concept: the content strategy.
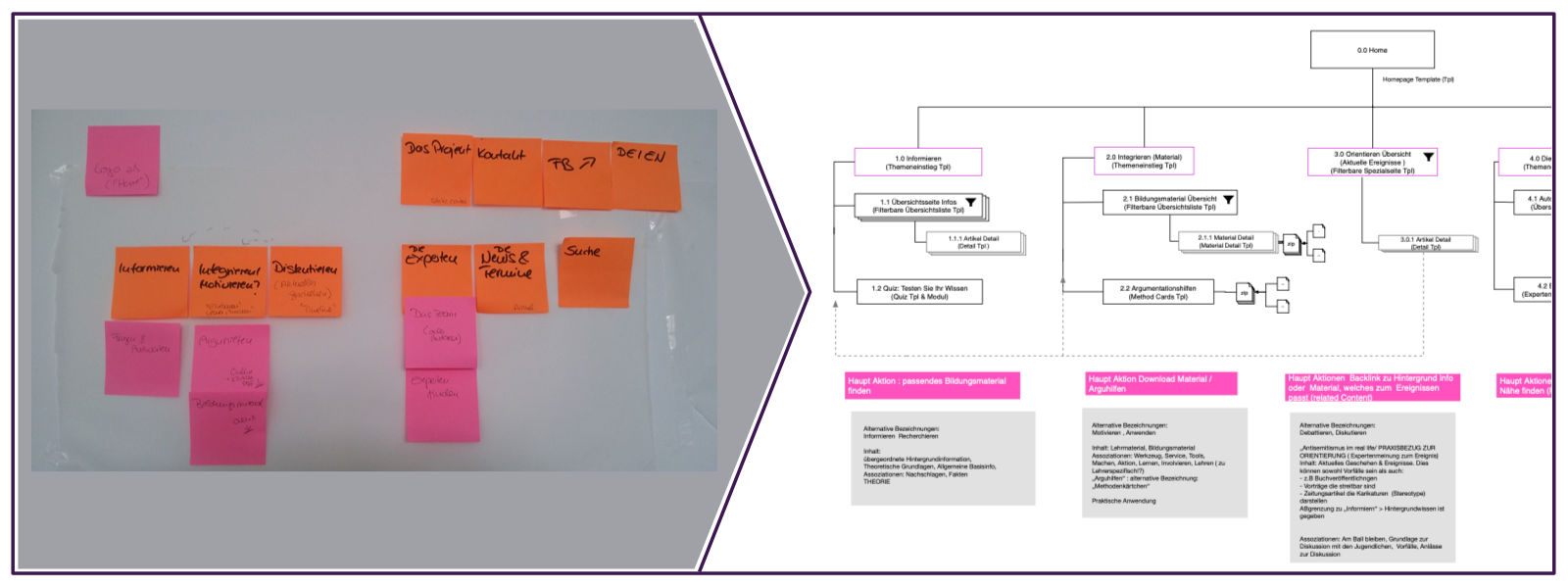
In this context, we developed the idea of the three main Calls To Action, which should reflect the three main pillars of the project: “Inform” (containing background information), “Orient” (containing contributions on current events), and “Act” (containing educational materials).

First draft of the future content structure, which contained the three main Calls to Action (Inform, Orient, Act).
Our Solutions: Designing a Detailed Concept
The content strategy served as the basis for the detailed concept, in which page types with functions were specified, which informed the technical implementation.
An important goal we had was easy content findability for everyone. We took two search modes of potential users into account when designing navigation solutions:
- Targeted Search (“I know what I’m looking for and how to phrase it.”)
- Exploratory Search (“I know roughly what I’m looking for, but I cannot phrase it.”)
#1 Design Solutions for Targeted Search
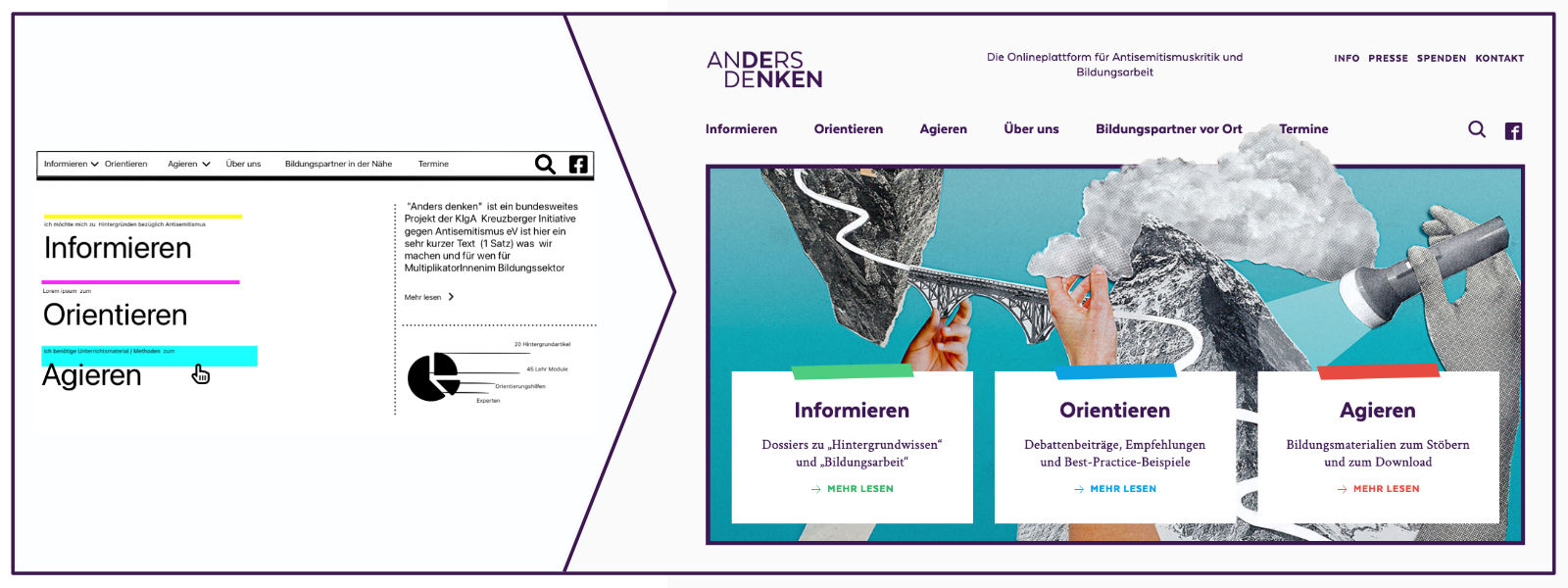
During Targeted Searches, users usually already know what they are looking for and know what words to use when describing what they are searching for. Our solution for this type of search was descriptive and understandable menu labels. In addition, we brought the three main content pillars (Inform, Orient, Act) into focus with prominent, colour-coded quick links to improve orientation. In addition, we designed a search concept with auto-suggest functionality enriched with metadata (i.e. tagging) and a clearly arranged listing of search results.
These solutions helped visitors searching for content in a targeted manner reach the result quickly due to efficient user guidance.

The finished KIgA homepage with the three prominent colour-coded quick links. Concept on the left, finalized visual design right on the right.
#2 Design Solutions for Exploratory Search
During “Exploratory Search,” visitors usually have a rough idea of the information sought but do not necessarily know how to phrase it. Often “I know it when I see it” applies – meaning recognition plays a crucial role. But even when relevant content is recognized, the question often remains if all relevant information was found or if there is more.
We used clear and descriptive labelling of navigation elements and content tagging to serve this information search type. Specifically, contextualized presentation of related content through tagging is essential to learn more about a topic and increasing knowledge.
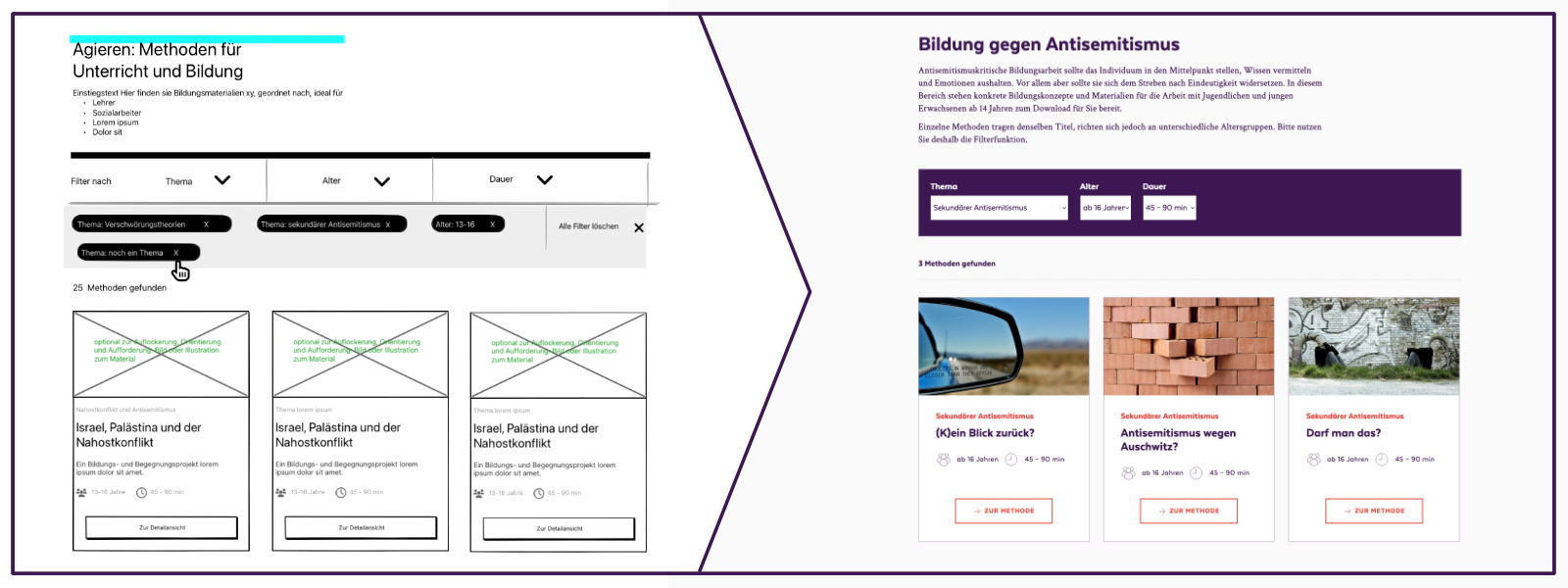
We assumed that this type of search would be relevant when searching for educational materials. As a result, we designed a filter that considers attributes such as “topic” (of the material), “age” (of the students), and “duration” (of the class) to help narrow down and find relevant educational materials and methods.

The filter concept for educational methods with the attributes: topic, age, and duration. Concept on the left, finalized visual design right on the right.
Most challenging
The challenge of this project was working with limited resources, which might not always allow for ideal solutions. The limitations, however, were also the exciting part. How can we approach our ideal vision despite our limited editorial and time resources?
At the time we created the initial concept, no content was available. Therefore, we developed the information architecture and content strategy based on a small survey and our best assumptions, which served as a starting point for discussion. Ultimately, we gradually approached working solutions together with the team.
Most fun
The most enjoyable aspect of this project was the excellent teamwork. Starting from scratch provides many opportunities and enthusiasm, leading to creative thinking and ideas. This project once again showed how positive close collaboration with the client can be and how important it is for the project team to agree on visions and goals – instead of simply delivering solutions according to the briefing.
Interested in working with us?
We can support you in developing ideas and concepts and advise you on tricky UX challenges or frustrated users. Contact us and tell us more about your plans in a free introductory meeting.