Kreuzberger Initiative gegen Antisemitismus (KIgA)
UX Design und Content Strategie für eine Bildungsplattform
Die Bildungsplattform “Anders Denken“ informiert Lehrkräfte, Bildungsarbeiter*innen, zivilgesellschaftliche Akteure sowie Interessierte und Engagierte, die sich pädagogisch mit Antisemitismus auseinandersetzen wollen durch die Bereitstellung von Bildungsmaterial. Wir unterstützen die KIgA zum initialen Launch der Plattform in den Bereichen Content Strategie und UX Design.
Link: www.anders-denken.info
Im Zuge der Planung für eine politischen Bildungsplattform gegen Antisemitismus wurden wir von der Kreuzberger Initiative gegen Antisemitismus (KIgA) beauftragt, bei der initialen Konzeption zu unterstützen. Die Plattform verfolgt das Ziel, eine pädagogische Auseinandersetzung mit aktuellen Formen des Antisemitismus zu fördern und sollte die drei Säulen Hintergrundinformationen, Bildungsmaterialien sowie Beiträge zu aktuellen Ereignissen umfassen.
Die Plattform richtet sich an Multiplikator*innen im Bildungsbereich im gesamten Bundesgebiet wie z.B. Lehrkräfte, Sozialarbeiter*innen, Bildungsreferenten*innen etc.. Des Weiteren sollte eine bundesweite Expertendatenbank integriert werden.
Da es sich hierbei um eine komplette Neugestaltung von Grund auf handelte und noch keinerlei Inhalte standen, aber viele Ideen existierten, wurde im ersten Schritt eine Bedarfsanalyse durchgeführt. Darauf basierend wurde ein Grobkonzept mit der KIgA zusammen erarbeitet. Dieses Grobkonzept beinhaltet einen ersten Aufschlag für eine Content Strategie und stellte somit im Folgenden die Grundlage für das Feinkonzept, um Seitentypen und Funktionen genauer zu spezifizieren.
Das Projekt wurde am 20.06.2018 in der Landeszentrale für Politische Bildung in Berlin mit anschließender Podiumsdiskussion zum ersten Mal der Öffentlichkeit vorgestellt.

Podium im Rahmen der Vorstellung der Onlineplattform “Anders Denken” in der Landeszentrale für Politische Bildung in Berlin
Aufbau eines initialen Konzeptes für die Bildungsplattform
Um ein Konzept zu erstellen, müssen wir uns erst einmal klar werden, was genau die Ziele im gesamten Team sind. Daher wurde im ersten Schritt eine Bedarfsanalyse durchgeführt. Es ist z.B. sehr wichtig, als Grundpfeiler eine gemeinsame Vision mit dem gesamten Projektteam zu kreieren, auf die wir alle gemeinsam hinarbeiten.
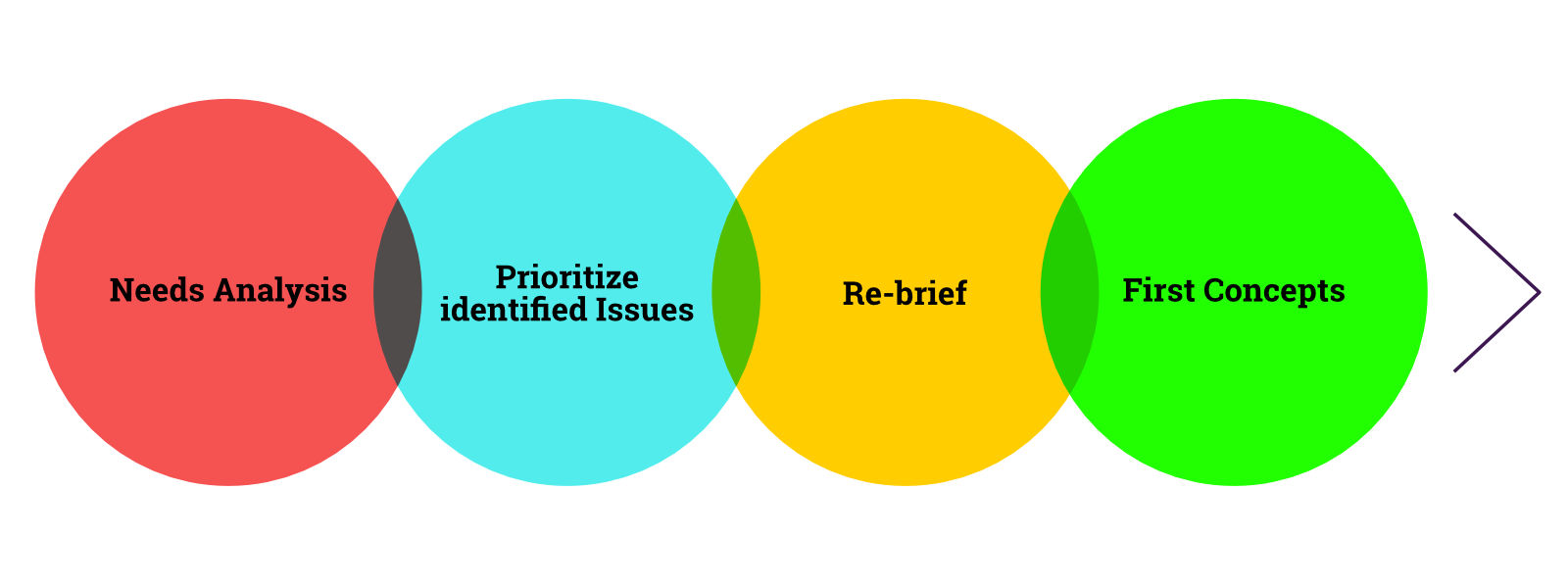
So näherten wir uns dem Grobkonzept an:

#1 Die Bedarfsanalyse
Basierend auf einer Zielgruppenanalyse, die uns erste Ideen über die Bedarfe der angestrebten Nutzer*innen gab und Workshops mit den internen Stakeholdern schufen wir das konzeptionelle Fundament für die neue Bildungsplattform.
In einem ersten Strategie Workshop mit dem Team wurde die gemeinsame Vision etabliert und es wurden u.a die folgenden Fragen diskutiert:
- Was ist unsere Vision? Wo wollen wir eigentlich hin? (Zukunftslabor)
- Warum wird die Plattform benötigt?
- Was machen wir besser als bisherige oder alternative Lösungen? (value proposition)

Impressionen aus dem Strategie Workshop bei der KIgA: Hier: Das Zukunftslabor – Wo wollen wir hin?
#2 Priorisierung
In einem weiteren, stärker fokus-orientierten Workshop wurden die Ergebnisse schließlich konsolidiert. Auf der Grundlage der Ergebnisse des ersten Workshops und der Zielgruppenanalyse begannen wir dann mithilfe einer Kosten/Nutzen Matrix mit einer Priorisierung von gewünschten Anforderungen. Dieses Vorgehen verfolgte das Ziel, uns gemeinsam auf eine Liste mit Anforderungen für einen ersten Release zu einigen.
#3 Re-briefing
Alle Workshop Ergebnisse konnten schließlich in ein Re-briefing Dokument einfließen. Ein solches Re-briefing verfolgt den Zweck, sicherzustellen, dass wir alle die gleichen Ideen und Ziele verfolgen, bevor die konzeptionelle Arbeit losgeht.
Designprinzipien als Kompass
Aus den Workshop-Ergebnissen und der Zielgruppenanalyse wurden zudem eine Reihe von Designprinzipien abgeleitet, die als Entscheidungshilfe für das gesamte Projekt dienen können. Somit sind sie als strategisches Werkzeug zu verstehen.
Designprinzipien können als praktischer Kompass für die Produktentwicklung dienen, denn sie geben dem Team ein gemeinsames Verständnis über die angestrebte User Experience und helfen bei Entscheidungen. Wir haben zwar eine langfristige Vision angesetzt, aber wie das mit Visionen so ist – es gibt immer viele Stolperfallen auf dem Weg dahin und somit ist es gut, wenn wir zumindest diese praktischen strategischen Richtlinien (Designprinzipien) haben, die uns “on track” halten. Sie geben uns also auch in unsteten Situationen eine strategische Sicherheit, die angestrebte User Experience zu erreichen, auch wenn der Weg zur langfristigen Vision steinig und lang wird. So kann man sich in Entscheidungsprozessen z.B. immer die Frage stellen: ob die Entscheidungen an diesen Prinzipien ausgerichtet/orientiert sind oder ob sie den Prinzipien widersprechen und dies Entscheidungen dann auf dieser Basis evaluieren.

Beispiel für erste Designprinzipien (informieren Strategie): Wie sollte sich die angestrebte User Experience anfühlen?
#4 Grobkonzept: Content Strategie als richtungsweisende Basis für die weitere Konzeption
Beides – das Re-briefing und unsere Designprinzipien – dienten als Grundlage und Leitlinie für das Grobkonzept: die Content Strategie der Plattform.
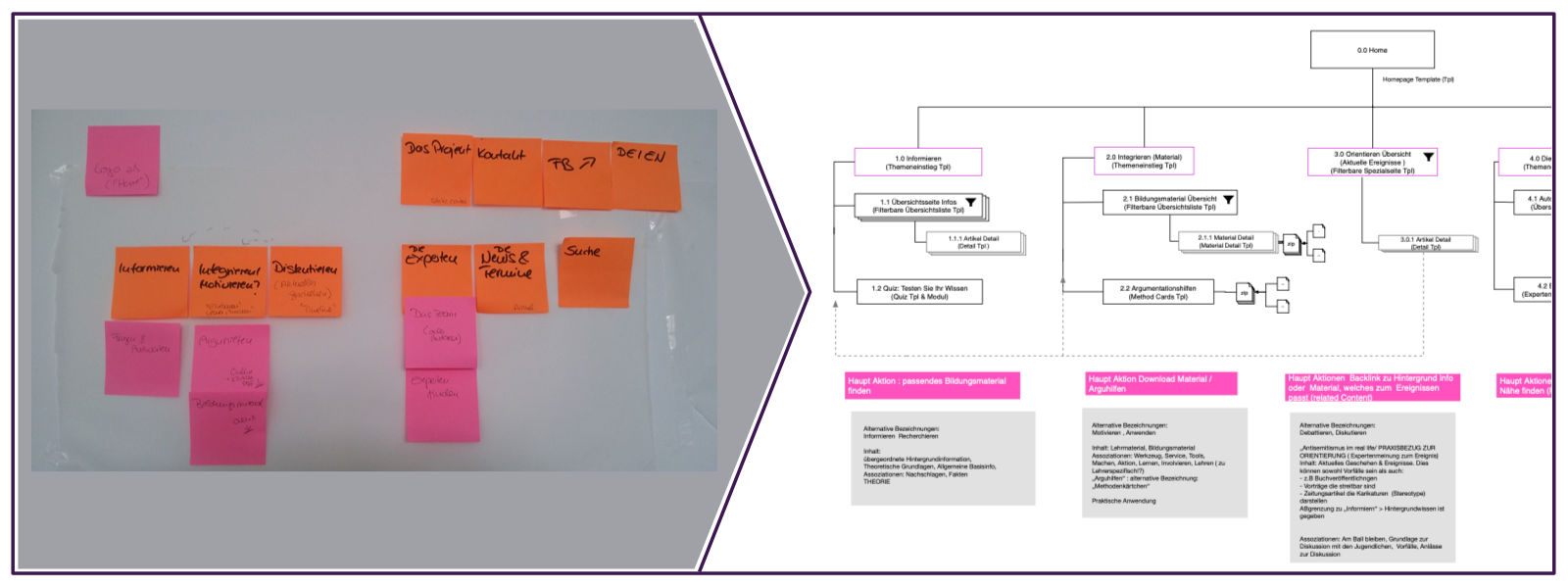
In diesem Zuge wurde auch die Idee der drei Haupt Call to Actions entwickelt, welche die drei Hauptsäulen des Projektes spiegeln sollten: “Informieren” (für Hintergrundinformationen), “Orientieren” (für Beiträge zu aktuellen Ereignissen) und Agieren (für Bildungsmaterialien)

Grobkonzeption der Content Struktur. Von der Idee am Whiteboard (links) zur Grobkonzeption (rechts)
Feinkonzeption
Die so entwickelte Richtung der Content Strategie diente dann als Grundlage für das Feinkonzept, in dem auch die Seitentypen mit ihren Funktionen spezifiziert wurden, was wiederum die technische Umsetzung informierte. Hier war es besonders wichtig, dass die Auffindbarkeit der Inhalte für verschiedene Suchmodi funktioniert.
Ein wichtiges Ziel: Inhalte für alle leicht auffindbar machen
Im Zuge der Konzeption wurde daher insbesondere zwei verschiedene Suchmodi von potenziellen Nutzer*innen mitgedacht und Navigationslösungen für diese beiden Fälle priorisiert
- Zielgerichtete Suche (“Ich weiß was ich suche und wie ich es formulieren kann”)
- Erkundende Suche (“Ich weiß ungefähr was ich suche aber ich kann es nicht formulieren”)
#1 Zielgerichtete Suche (“Ich weiß was ich suche und wie ich es formulieren kann”)
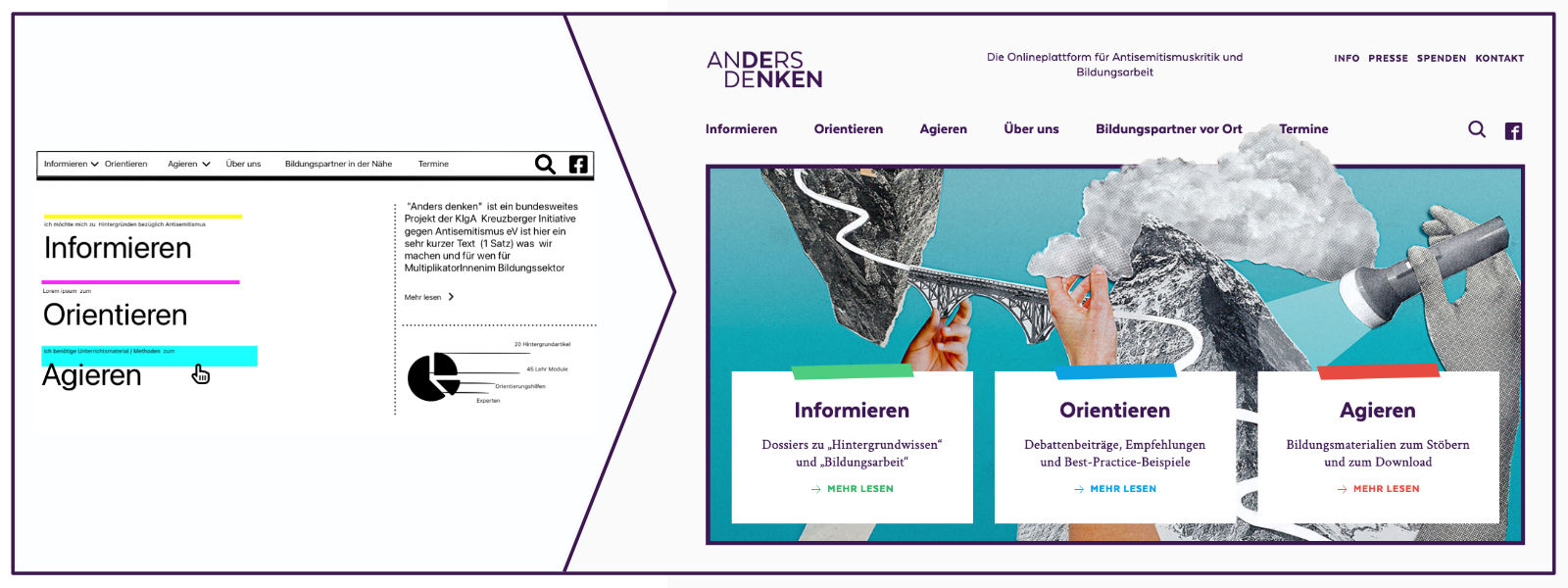
Im Fall einer zielgerichteten Suche wissen Nutzer*innen meist bereits sehr genau was sie suchen und wissen auch, mit welchen Begriffen sie es beschreiben können. Um dieser Art der Suche gerecht zu werden, konzipierten wir ein sprechende, verständliche Menü Labels. Zusätzlich wurden die drei Hauptinhalte (Informieren, Orientieren, Agieren) durch prominente Quicklinks in den Fokus gerückt. Diese drei Hauptinhalte wurden zudem farblich codiert, was der Orientierung dienlich ist.
Weiterhin wurde ein Suchkonzept mit Autosuggest-Funktion und einer übersichtlichen Auflistung der Suchergebnisse angedacht, welche mit Metadaten wie Verschlagwortung angereichert sind. Wer zielgerichtet nach Inhalten sucht, gelangt also dank effizienter Benutzerführung auf kurzen Wegen zum Ergebnis.

Die Homepage mit den drei prominenten farblich codierten Quicklinks unterstützen u.a das zielgerichtete Suchen. Konzept Skizze links, Umsetzung rechts
#2 Explorative /erkundende Suche (“Ich weiß ungefähr was ich suche aber ich kann es nicht formulieren”)
Beim “erkundenden Suchen” existiert zwar meist eine ungefähre Vorstellung der gesuchten Information, aber man weiß nicht genau, wie man es formulieren kann. Oft gilt das Motto “I know it when I see it” – also spielt in diesem Fall Wiedererkennung eine große Rolle. Aber selbst beim Wiedererkenn von relevantem Content bleibt für Nutzer*innen oft die Frage, ob sie nun alle relevanten Infos haben oder ob ihnen noch Informationen fehlen.
Um diese Art der Informationssuche zu bedienen legten wir auch in dem Fall einerseits Wert auf eine klare, sprechende Benennung von Navigations Labels im Menü. Andererseits ist für diese Fälle eine Verschlagwortung von Inhalten sehr wichtig – speziell die über Verschlagwortung kontextualisierte Darstellung von verwandten Inhalten (“related Content”), um mehr über das interessierende Thema zu erfahren und den Wissensstand zu vervollständigen.
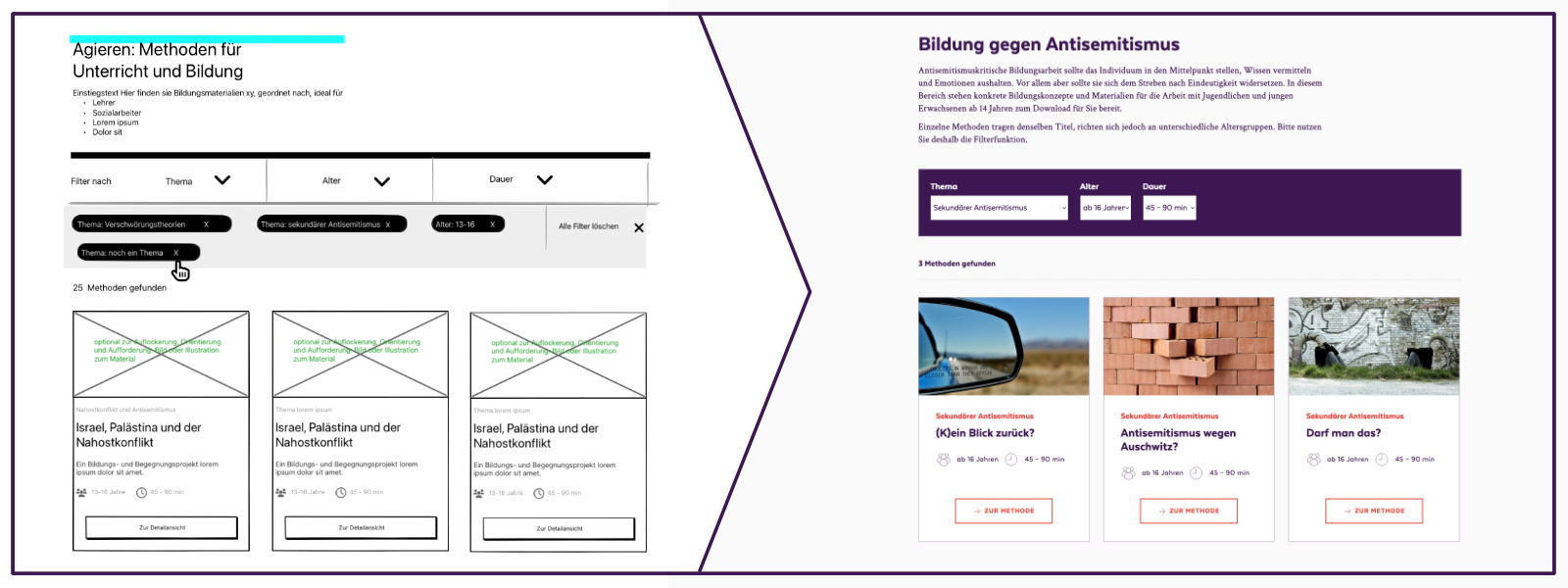
Gerade auch beim Bildungsmaterial gingen wir davon aus, dass diese Art der Suche sehr wichtig werden kann. Somit konzipierten wir zur Eingrenzung und zum Finden von relevanten Bildungsmaterial bzw Methoden einen Filter der die Attribute “Thema”, “Alter” und “Dauer” berücksichtigt und daraufhin passende Methoden vorschlägt.

Filterkonzept der Bildungsmethoden mit den Attributen: Thema, Alter (der Schüler*innen) und Dauer der Unterrichtseinheit. Konzept Skizze links, Umsetzung rechts
Was war herausfordernd?
Auch mit begrenzten Ressourcen lässt sich einiges wuppen! In Projekten arbeiten wir immer mit den gegebenen Rahmenbedingungen, die eben nicht immer alles ermöglichen, was man sich idealerweise wünscht. Das ist ja auch das Spannende daran: wie können wir trotz begrenzten – hier: redaktionellen und zeitlichen – Ressourcen es ermöglichen sich an die Idealvorstellung anzunähern?
Da zu dem Zeitpunkt, als wir das Grobkonzept erstellten, keinerlei Inhalte verfügbar waren, mussten wir die Informationsarchitektur und die Inhaltsstrategie auf der Grundlage einer kleinen Umfrage und unserer besten Annahmen erstellen, die nur als erste Diskussionsgrundlage dienen konnten. Wir waren somit komplett das Experten- und Fachwissen der internen Stakeholder*innen und unserer aller Annahmen angewiesen. Wir wussten auch nicht mit wie viel Material wir es letztendlich zu tun hatten und vor allem nicht, wie die Inhalte alle zusammenspielen. Doch all diese Dinge waren sehr wichtig für die Erstellung einer Content Strategie – einschließlich solcher Dinge wie die Handhabung der Metadaten (z.B. die Definition, wie Kategorien und ein Schlagwortkonzept innerhalb der Hauptbereiche zusammenwirken könnten usw.). Letztendlich haben wir uns aber Schritt für Schritt gemeinsam mit dem Team an die Lösung dieser Fragen herantasten können.
Was machte am meisten Spaß?
Eine tolle Teamarbeit macht einfach Spaß. Vor allem die vielen Möglichkeiten und die Begeisterung, die entstehen, wenn man bei “Null” anfängt, lassen kreatives Denken zu und die Ideen nur so sprudeln.
Dieses Projekt hat wieder einmal gezeigt, wie positiv sich eine enge Zusammenarbeit mit dem Kunden auswirkt und vor allem, wie wichtig es ist, dass sich das Projektteam über Visionen und Ziele einig ist – und wir als Designer*innen nicht einfach eine Lösung gemäß Briefing abliefern.
Schreib uns oder ruf uns an
Wir unterstützen dich bei der Entwicklung von Ideen, Konzepten und beraten bei verzwickten UX-Herausforderungen oder frustrierten Nutzer*innen. Wir bieten gerne ein unverbindliches erstes Gespräch zum Kennenlernen und freuen uns auf dich und dein Anliegen!