Die Feature Integration Theory (deutsch: Merkmalsintegrationstheorie) ist eine Theorie, die die menschliche Objekterkennung mithilfe visueller Aufmerksamkeit erklärt und von zwei separaten Informationsverarbeitungsstufen ausgeht. Die erste Phase ist ein automatischer Prozess und läuft so schnell ab, dass wir sie nicht bemerken. Hier verarbeiten wir automatisch grundlegende visuelle Merkmale eines Objektes wie Farbe, Ausrichtung, Form oder ob es sich bewegt oder nicht. Erst in einer zweiten Phase werden die Merkmale kombiniert, so dass wir das gesamte Objekt und nicht nur einzelne Merkmale wahrnehmen. Diese zweite Phase benötigt unsere Aufmerksamkeit und läuft viel langsamer ab, als der erste automatische Prozess. Das Wissen um solche kognitiven Prozesse kann uns als Designer*innen gerade (aber nicht nur) in kritischen Bereichen helfen, Objekte so zu gestalten, dass sie durch den so genannten Pop-Out Effekt schnell gefunden werden.
In unserem Alltag verbringen wir sehr viel Zeit mit der Suche nach bestimmten Dingen oder Objekten. Zum Beispiel suchen wir auf einem Konzert nach unserer Freundin. Wir wissen, sie hat blonde Haare und einen roten Pulli an. Also begrenzen wir unsere Suche nach ihr auf diese Merkmale. In der Psychologie würden wir die Personen mit blonden Haaren und einem roten Pulli als „Zielreiz“ oder einfach „Target“ bezeichnen.
Die visuelle Suche ist ein komplexer Wahrnehmungs- bzw Aufmerksamkeitsprozess und befasst sich mit dem Problem, wie wir Objekte, die für uns relevant oder von Interesse sind, in einer komplexen Umwelt – also in einer Welt voller Objekte und Dinge, die auch irrelevant für uns sein könnten, zu finden. Im Psychologie Jargon sind die irrelevanten Objekte sogenannte “Störreize” oder einfach: “Distraktoren”.
Der Prozess der visuellen Suche ist für unser tägliches Leben notwendig und sehr wichtig. Stellen Sie sich vor, wir müssten alle Informationen, die sich in unserem Gesichtsfeld befinden, auf einmal verarbeiten. Das ist aufgrund unserer begrenzten kognitiven Kapazität schon gar nicht möglich. Die visuelle Suche ist auch für den Bereich Interface Design sehr wichtig. Zum Beispiel könnten wir auf unserem Smartphone schnell eine bestimmte App suchen.
Inhaltsverzeichnis:
Ein Beispiel aus dem (digitalen) Alltag

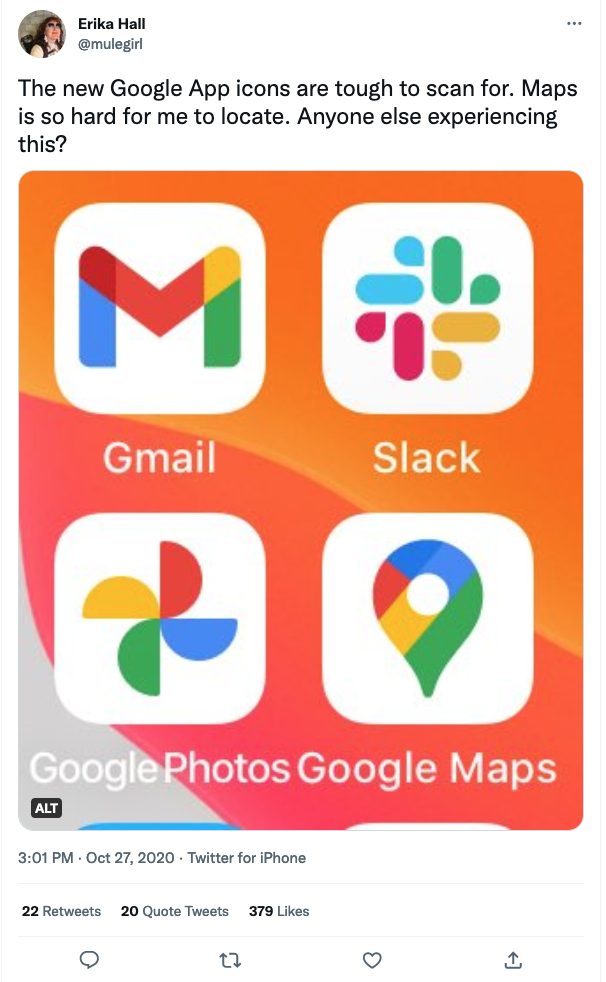
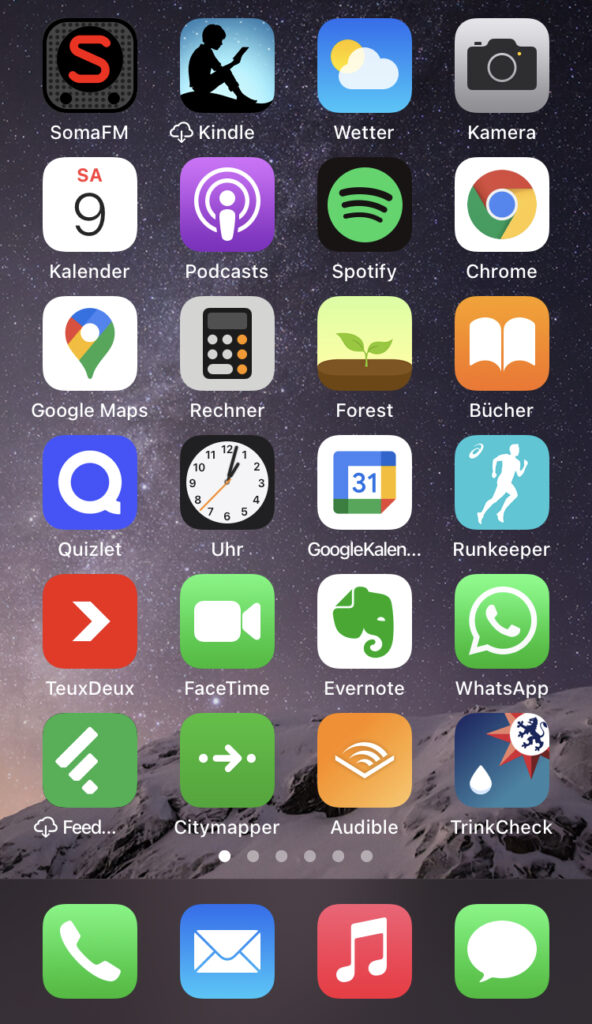
Ich selbst tippe sehr oft versehentlich auf das falsche App-Icon, wenn ich die Face Time App öffnen will. Das passiert, wenn wir versuchen, eine bestimmte App zu finden, aber mehrere Apps das gleiche Farbmerkmal haben.

Die Feature Integration Theorie
Die Feature Integration Theory von Anne Treisman und Garry Gelade (1980) bietet uns einen Erklärungsansatz für dieses Phänomen. Nach dieser Theorie nehmen wir Objekte in zwei Schritten wahr.
Zunächst werden grundlegende visuelle Merkmale wie Farbe, Bewegung oder die Ausrichtung oder Form eines Objekts automatisch und daher sehr schnell erkannt und verarbeitet (sogenannte pre-attentive stage, da hier keine Aufmerksamkeit von uns verlangt wird).
Die Kombination und Integration dieser einzelnen Merkmale eines Objekts hin zur Wahrnehmung des Objektes als Ganzes (auch “Konjunktion”) ist jedoch ein langsamerer Prozess, der unsere Aufmerksamkeit erfordert. Diese Phase (attentive stage) braucht wegen der bewussten Informationsverarbeitung mehr Zeit als der erste automatische Prozess.
Am obigen Beispiel konkretisiert bedeutet das: Ich habe sehr viele grüne Apps auf meinem Display. Die Farbwahrnehmung passiert sehr schnell und unbewusst (pre-attentive stage), so sind die Vertipper zu erklären. Erst im zweiten Schritt (attentive stage) nehme ich “feinere” Details wie das spezifische Icon (Kamera, Pfeile usw.) in Kombination mit der Farbe wahr und mein Gehirn formt daraus ein Ganzes “Face Time Icon” oder “Whatsapp Icon”. Wir – bzw unser Gehirn – integrieren bzw “konjugieren” alle Merkmale des Objektes zu einem Ganzen.
Das klassische Experiment
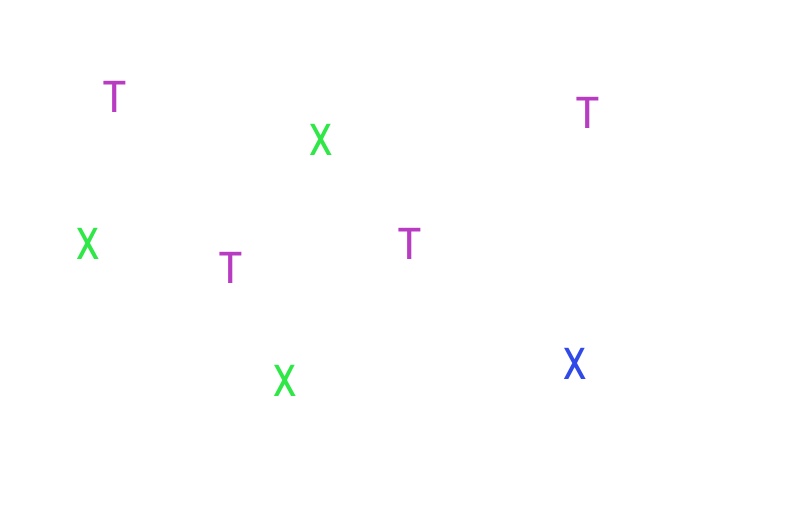
Probieren wir es mit dem klassischen Experiment adaptiert nach Treisman und Gelade (1980) aus: Versuchen Sie, in der folgenden Grafik das blaue “X” zu finden. Das blaue “X” ist unser Zielreiz, der von sogenannten für uns irrelevanten “Störreizen” umgeben ist.

Ok, das war sehr einfach, oder?
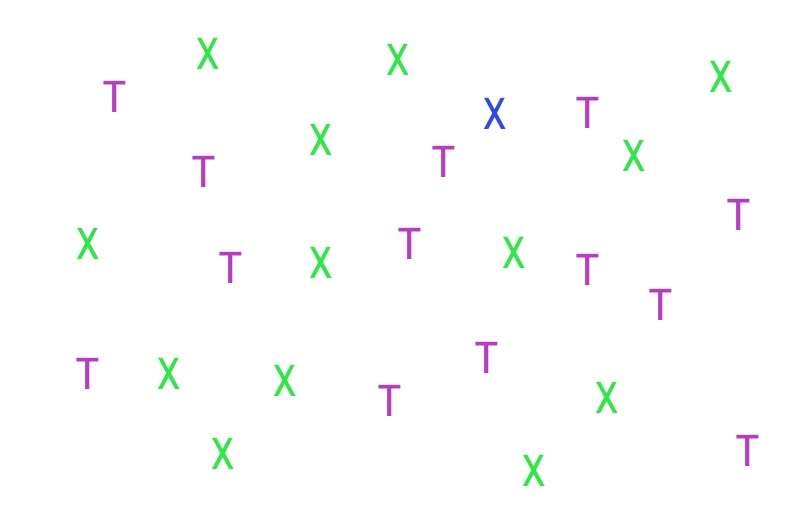
Wir können das Gleiche auch noch einmal mit mehreren Störelementen probieren:

Wir sehen, dass unser blaues “X” auch bei mehreren Störelementen “herausspringt” (Pop-out Effekt), so dass wir es sehr schnell erkennen können. Wir schauen auf alle Objekte gleichzeitig und können das blaue “X” unter allen anderen Störelementen trotzdem super schnell erkennen. Das geht so schnell, weil wir die oben erwähnte automatische, parallele Verarbeitung nutzen: Wir schauen einfach auf die Objekte, die sich innerhalb unseres Gesichtsfeldes befinden, und können diese alle parallel wahrnehmen und unser Zielreiz “springt” uns aufgrund seiner einzigartigen Eigenschaft, die es mit keinem der anderen Objekte in der Umgebung teilt – der blauen Farbe – direkt ins Auge.
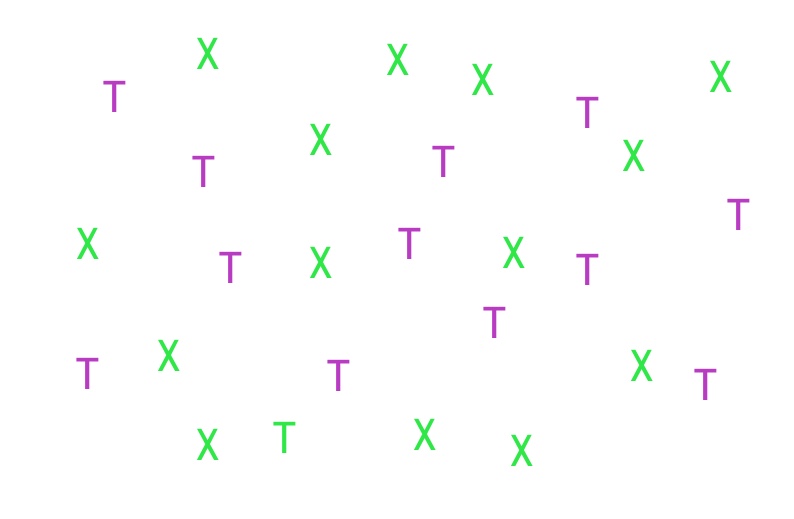
Machen wir weiter mit unserem Experiment. Wir versuchen nun, den grünen Buchstaben “T” in unsere Grafik zu finden (Integrationsbedingung):

Das hat wahrscheinlich länger gedauert, oder? Da wir nicht mehr nur nach einem einzigartigen Merkmal suchen, “sticht” unser Zielobjekt nicht mehr hervor. In der Folge erscheint die Suche nach dem Zielreiz viel schwieriger, weil es von anderen grünen Buchstaben und anderen “T’s” umgeben ist. Unser Zielreiz (das grüne T) teilt sich Merkmale mit allen unseren Störobjekten: die grüne Farbe des Buchstabens “X” & die Form mit dem lila “T”.
Daher müssen wir jedes Objekt genau betrachten und unsere Aufmerksamkeit darauf richten, um die Merkmale (Form und Farbe) zu kombinieren. Wir scannen also jedes Objekt, und wenn es nicht unser Zielobjekt ist , gehen wir zum nächsten Objekt über, bis wir unser Zielobjekt entdecken. Dies entspricht einer seriellen, schrittweisen Verarbeitung bzw. einem seriellen Suchprozess. Wir müssen jedes Objekt mit gezielter Aufmerksamkeit prüfen. Das braucht Zeit.
In den ersten beiden Bedingungen (“Finde das blaue “X” – der sogenannten Feature oder Merkmalsbedingung) wird die Suchzeit auch nichtvon der Anzahl der Störelemente beeinflusst. Das Zielobjekt wird automatisch, unbewusst und somit sehr schnell auf einer prä-attentiven Stufe aufgrund seines einzigartigen Merkmals/Features “Farbe” erkannt. Wir brauchen keine gerichtete – d.h. bewusste Aufmerksamkeit, um unser Zielobjekt zu erkennen, sondern nutzen die schnelle parallele Informationsverarbeitung – und somit eine parallele Suche.
In der Integrationsbedingung allerdings erhöht sich jedoch die Suchzeit, weil wir unsere Aufmerksamkeit auf die Störobjekte richten müssen, was zu einer langsamen seriellen Verarbeitung und somit einer seriellen Suche führt. Wir “grasen” jedes Element ab und prüfen, ob dies die Merkmale unseres Zielobjektes besitzt. Die Suchzeit erhöht sich somit auch mit der Anzahl der sichtbaren Störelemente.
Was bedeutet das für Interface Design?
Wenn mehrere Objekte zu viele gemeinsame Merkmale aufweisen, kann es für uns schwierig werden, das zu finden, was wir suchen oder finden sollen. Die Feature Integration Theorie liefert uns einen wissenschaftlichen Erklärungsansatz, um dies bei Designentscheidungen zu berücksichtigen und begründen zu können.
Erinnern wir uns an das erste Beispiel mit Google-Symbolen: Die Merkmale sind sich alle zu ähnlich, sie weisen sehr viele Gemeinsamkeiten auf. Sie teilen sich die Form und die Farbe, beides Dinge die wir schnell und automatisch auf der sogenannten prä-attentiven Stufe wahrnehmen. Das macht es uns unmöglich, auf dieser schnellen Verarbeitungsstufe das richtige Objekt sehr schnell zu finden, da wir sie nicht so schnell unterscheiden können. Wir benötigen also die langsamere, attentive Stufe um unserer Zielobjekt zu finden – d.h müssen also erst jedes einzelne Element bewusst abscannen und prüfen, ob es unser “Zielobjekt” ist – und das beansprucht Zeit.
Das kann in Situationen, in denen ein schnelles Handeln und Reagieren erforderlich ist, ein Risiko bergen. Man denke hier an das Gesundheitswesen, die Transport- und Automobilbranche, an Flugzeuge, Spaceshuttles oder generell an die Industrie. Aber auch bei Produkten, die nicht in sicherheitskritischen Umgebungen eingesetzt werden, können wir die Erkenntnisse aus der kognitiven Psychologie nutzen, um Menschen das Leben etwas leichter zu machen.
Quellen
- Treisman, A. M., & Gelade, G. (1980). A feature-integration theory of attention. Cognitive Psychology, 12(1), 97–136. https://doi.org/10.1016/0010-0285(80)90005-5