Deutsch Französischer Bürgerfonds
UX-Design für eine bessere Benutzerführung.
Die überarbeitete Webseite des Deutsch-Französischen Bürgerfonds präsentiert sich nach dem Relaunch mit einer klaren, optimierten Benutzerführung und einer vereinfachten Projektverwaltung für alle Beteiligten.
Link: buergerfonds.eu
Ein knappes Jahr nach dem Launch der Webseite stellte der Deutsch-Französische Bürgerfonds anhand gesammeltem Nutzer*innenfeedbacks mehrere Probleme auf der noch jungen Website fest. Im Kern stellte sich heraus, dass die Benutzerführung nicht optimal war – so gab es z.B Probleme bei der Auffindbarkeit von Inhalten. Das primäre Ziel war es somit, dass Inhalte leichter auffindbar und sichtbar werden.
Übergeordnete Ziele: Ein niedrigschwelliges, ansprechendes Angebot
Der Deutsch-Französische Bürgerfonds berät, vernetzt und finanziert Projekte, welche die deutsch- französische Freundschaft und die Europäische Idee erlebbar machen. Er fördert eine Vielzahl an Formaten und Themen, hat einen niedrigschwelligen Anspruch und steht zudem allen Akteuren der Zivilgesellschaft offen.
Darüber hinaus hat der Fonds das Ziel, Antragsteller bzw. Projekte und Projektträger zusammenzubringen und ermöglicht so ein starkes Netzwerk von Bürger*innen, die sich für die deutsch-französische Freundschaft engagieren. Die Seite richtet sich weiterhin an verschiedene Multiplikatoren wie z.B Politische Akteure, Presse und Partner Institutionen, die wiederum die Fähigkeit besitzen, potenzielle Projektträger auf den Deutsch-Französischen Bürgerfonds aufmerksam zu machen.
Das übergeordnete Ziel, welches der Deutsch-Französischen Bürgerfonds mit seiner Webseite erreichen möchte, ist es, die Projektberatung, -beantragung und -finanzierung für Projektinitiatoren so reibungslos und niedrigschwellig wie möglich zu gestalten.
Darüber hinaus muss sich die Seite so präsentieren, dass der Deutsch-Französische Bürgerfonds auch als der attraktive Player, welcher er im Deutsch-Französischen Engagement ist, wahrgenommen wird.

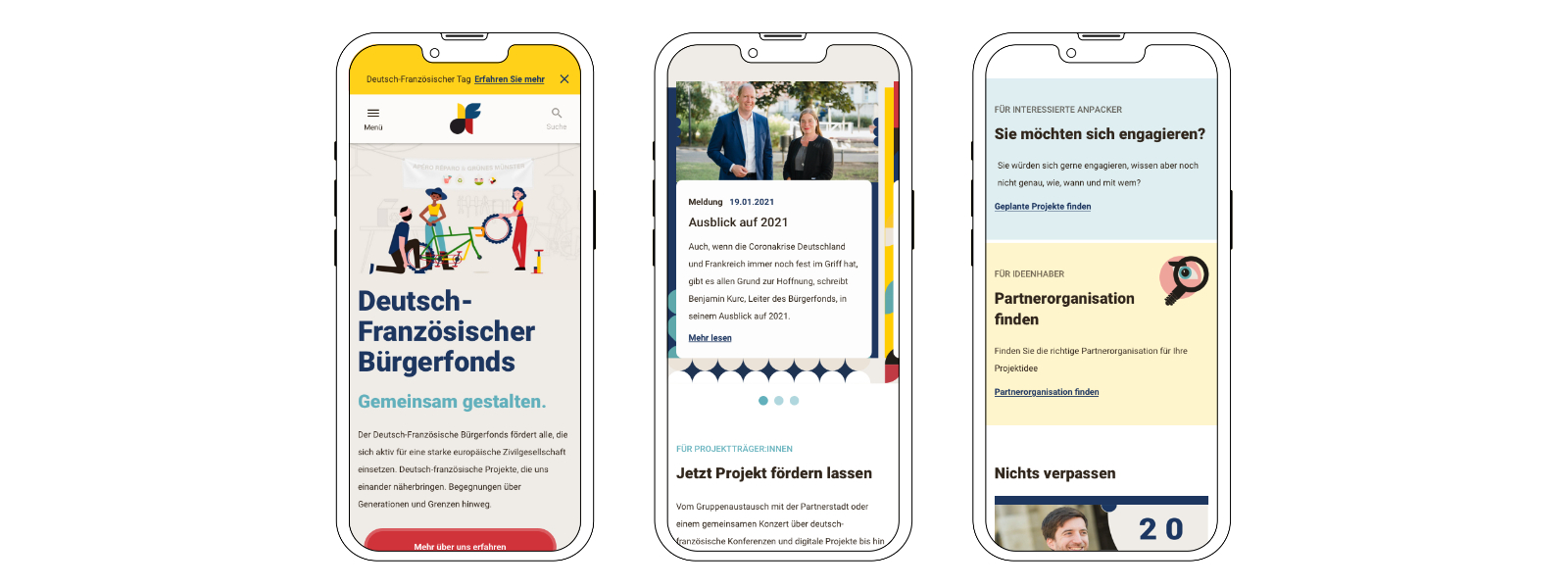
Die neue Homepage mit Teasern für eine verbesserte Benutzerführung
Die Herausforderungen im Überblick
- Die Webseite soll als als „Selbsthilfeinstrument“ funktionieren und Arbeitsaufwand im Sinne von Anrufen und Mailverkehr reduzieren. Viele Nutzer*innen, die Projekte beantragen oder verwalten wollten, hatten jedoch Schwierigkeiten, die Inhalte zu finden, die sie suchten bzw benötigten – was zu einer Flut von Anrufen und E-Mails, in denen nach Links zu Seiten und Dokumenten gefragt wurde, die bereits Teil des Menüs waren. Dies ließ vermuten, dass die Beschreibungen im Menü und auf der Seite nicht verständlich für die Nutzer*innen waren und eher aus organisationsinterner Sicht erstellt waren. All dies führte zu erheblichen Arbeitsaufwand und zu vermehrten 1:1 Beratungen für den Deutsch-Französischen Bürgerfonds.
- Gewährleistung einer hohen Qualität der von Nutzer*innen generierten Projektbeschreibungen Das eigentliche Herzstück ist die Projekt Matching Plattform, denn hier sollen interessierte Projektträger passende Projektpartner finden. Leider gab es immer wieder Abbrüche bei der Erstellung von Projketen und es wiesen viele der Einträge eine mangelnde Qualität und teilweise Lücken im Informationsgehalt auf, was zu mangelnden Matches führte und somit die Vernetzerrolle und somit das Image des des Bürgerfonds schwächte
- Bessere Nutzerführung durch visuelle Hierarchien und Hervorhebung von wichtigen Inhalten. Jedoch war der Gestaltungsspielraum der Redakteur*innen der Seite hinsichtlich der zur Verfügung stehenden Elemente und Templates begrenzt. Sie wünschten sich mehr Möglichkeiten zur Strukturierung von Seiten und Informationen.
Projektziele im Überblick
- Hilfe zur Selbsthilfe statt eine Flut von Telefonanrufen und E-Mail Supportanfragen
- Weniger Abbrüche bei der Projekterstellung und klare und lückenlose Projektbeschreibungen
- Visuelle Orientierung bieten, Wichtige und relevante Inhalte sollen als solche erkannt werden
- Stärkung des Images des Bürgerfonds als wichtigen, innovativen und attraktiven Playerund Vernetzer im Deutsch-Französischen Engagement

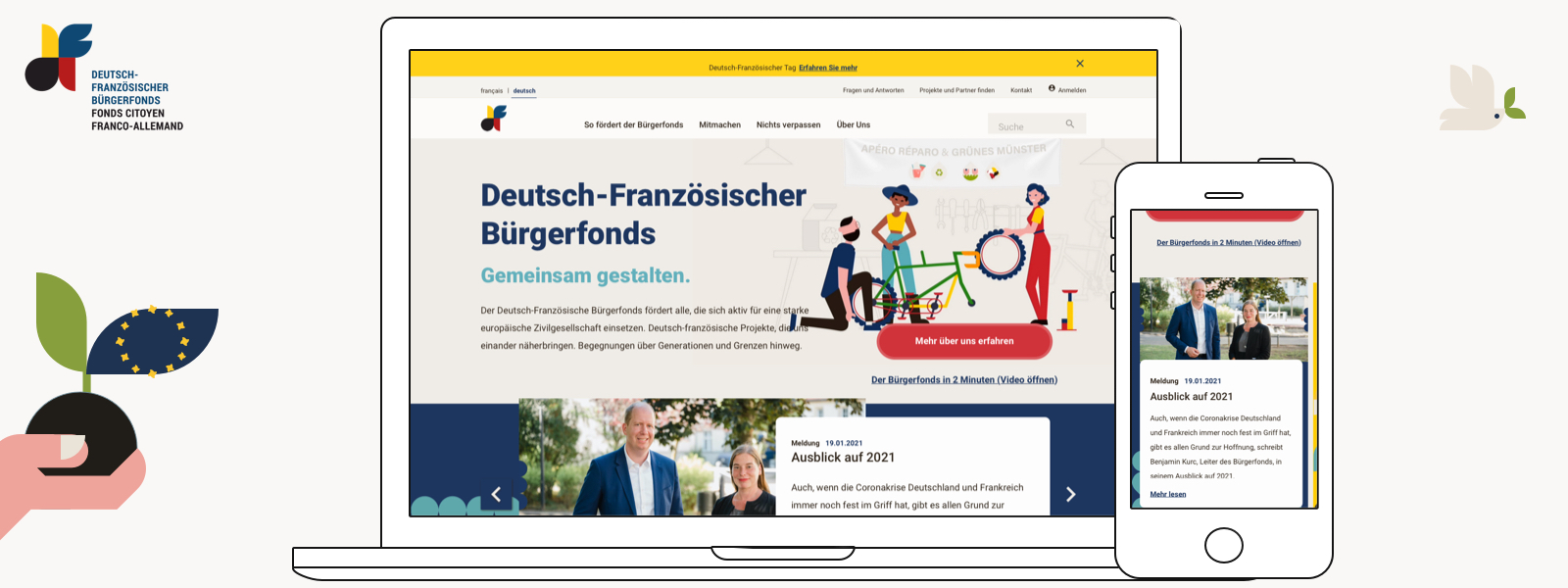
Ansicht des neuen Designs anhand der Homepage, Desktop und Smartphone.
UX Konzeption und Design Lösungen zur Erreichung der Ziele
Das übergeordnete Ziel, welches der Deutsch-Französischen Bürgerfonds mit seiner Webseite erreichen möchte, ist es, die Projektberatung, -beantragung und -finanzierung für Projektinitiatoren so reibungslos und niedrigschwellig wie möglich zu gestalten.
So haben wir sie dabei unterstützt:
#1 Auffindbarkeiten verbessern durch Neustrukturierung der Hauptnavigation und Verwendung der Sprache der Nutzer*innen
Um die vielen E-Mail- sowie telefonische Supportanfragen beim Bürgerfonds zu senken und Nutzer*innen die Auffindbarkeit von Inhalten zu erleichtern, lieferten wir Vorschläge zur Optimierung der Kategorien und den Labels der Navigationsitems. Diese neuen Kategorien und Labels waren so gestaltet, dass sie den Erwartungen und der Denkweise der Benutzer*innen besser entsprachen und organisationsinternen Jargon vermeiden. Den Input dazu, nach welchen Begriffen Nutzerinnen eher suchen, hat der Bürgerfonds geliefert
Zudem wurde das Menü so umgestaltet, dass die tieferen Hierarchieebenen viel leichter ersichtlich wurden. Weiterhin wurde es den Redakteur*innen durch das neue Hinzufügen eines Bereiches leichter gemacht, Menüpunkte zu organisieren, wichtige Quicklinks und Dokumente (Downloads) hinzuzufügen.
Usability Heurisik Nr. 2
Match between system and the real world
The design should speak the users‘ language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order.
Nielsen, J. (1995, 2020)
#2 Senkung der Abbruchrate durch UX-Optimierung der Prozessschritte sowie der Formulare
Um die Abbrüche bei der Projekterstellung zu senken und die Qualität der eingestellten Projekte zu verbessern und so eine lückenlose Projektbeschreibung zu sichern wurden Texte und Formulare so optimiert, dass sie den Bedarfen und Denkweise der Nutzer*innen gerecht wurden. Das ist insofern wichtig, da das Einstellen von Projekten das eigentliche Herzstück des Bürgerfonds darstellt – nämlich die Vernetzung von Projektinitiatoren und Partnern, die an einer Kooperation interessiert sind.
Im Interaktionsdesign auf Basis von Wireframes kümmerten wir uns darum, dass innerhalb des Prozesses zur Profil- sowie Projekterstellung jederzeit klar ist, in welchem Prozessschritt man sich befindet und strukturierten die Formularschritte zudem in kleinere, konsumierbare Einheiten, was weniger “erschlagend” wirkt und zu weniger Abbrüchen führen kann.
Zudem hinterfragten wir alle Formularfelder nach ihrer Notwendigkeit und sorgten für Transparenz für Nutzer*innen, indem wir Vorschläge für Infotexte (warum wird diese Informationen benötigt und wofür wird sie verwendet) mitgaben.
All diese kleinen Optimierungen können viel dazu beitragen, dass Prozesse abgeschlossen werden und es in der Summe weniger Abbrüche bei der Erstellung von Projekten gibt. Weiterhin fühlen sich Nutzer*innen dadurch im Prozess besser durch das System unterstützt was schließlich die Qualität und Lückenlosigkeit dieser durch Nutzer*innen generierten Inhalte deutlich verbessert. In der Folge wirkt sich dies auf mehr Projektanfragen und so letztendlich mehr geförderte Projekte aus, was auf die Ziele Stärkung des Images des Bürgerfonds durch die besser Vernetzerrolle und weniger Supportanfragen via Telefon oder E-Mails einspielt.

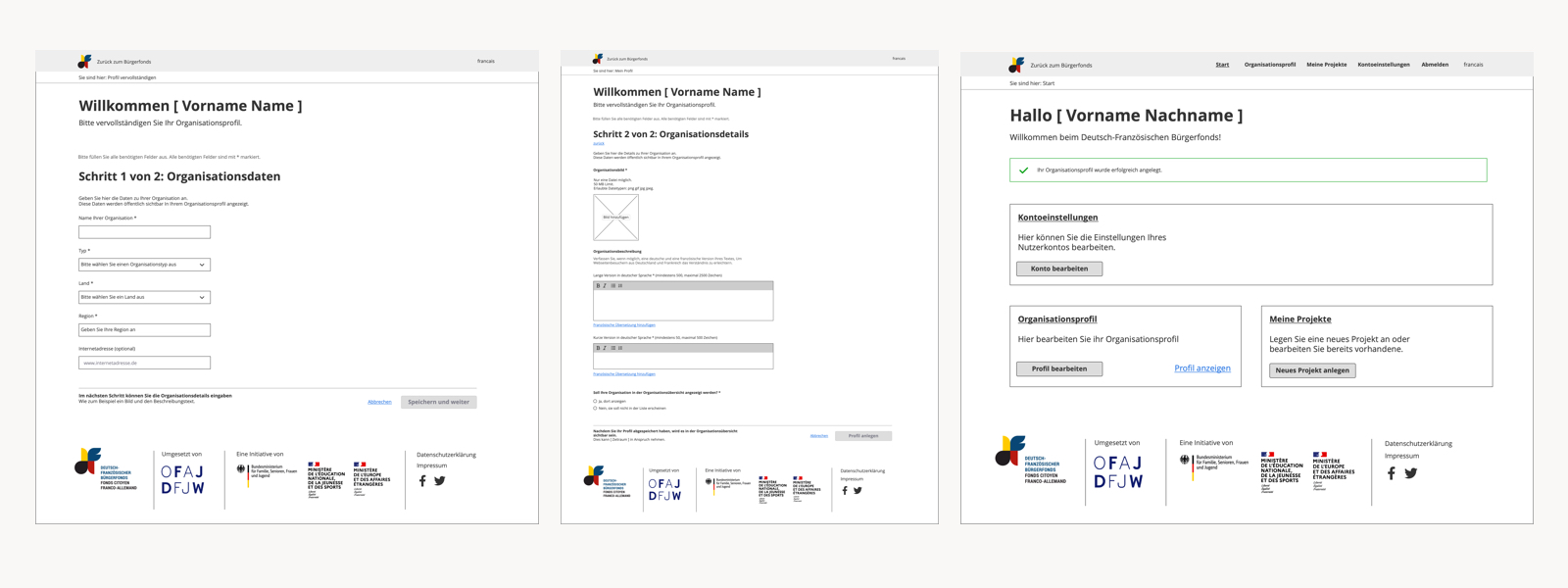
Oft schätzen Nutzer*innen ab, wie viel Zeit zum Ausfüllen eines Formulars erforderlich ist. Dazu scannen sie das Formular und je komplexer ein Formular auf sie wirkt, desto wahrscheinlicher wird der Vorgang abgebrochen. Manchmal macht es daher Sinn, komplexe Formulare auf mehrere sinnvoll zusammengehörige Schritte zu unterteilen. Hier exemplarisch das optimierte Onboarding für Organisationen auf Konzeptbasis (Wireframes) : Dies teilt sich nun in zwei logische Schritte auf: Im ersten Schritt werden die Organisations und Kontaktdaten abgefragt. Im zweiten schliesslich die Details.
#3 Orientierung verbessern durch ein visuelles Design, welches die menschliche Wahrnehmung berücksichtigt
Visuelles Design ist mehr als nur ein “Schönmachen” – es ist funktional! Es dient der visuellen Identität und bietet Orientierung und Skalierbarkeit und stellt sicher, dass wichtige und relevante Dinge nicht übersehen werden.
Die bereits bestehende visuelle Identität mit Logo, Farben, Typografie und Illustrationen lieferte die Grundlage für das UI-Design von neuen Komponenten. Damit war zwar eine Fülle von Gestaltungsoptionen da, jedoch fehlte ein strukturiertes “Regelwerk”, welches den Einsatz dieser Elemente festlegt was wiederum eine nachhaltige Skalierbarkeit gewährleistet und Einfluss auf die Nutzerführung hat

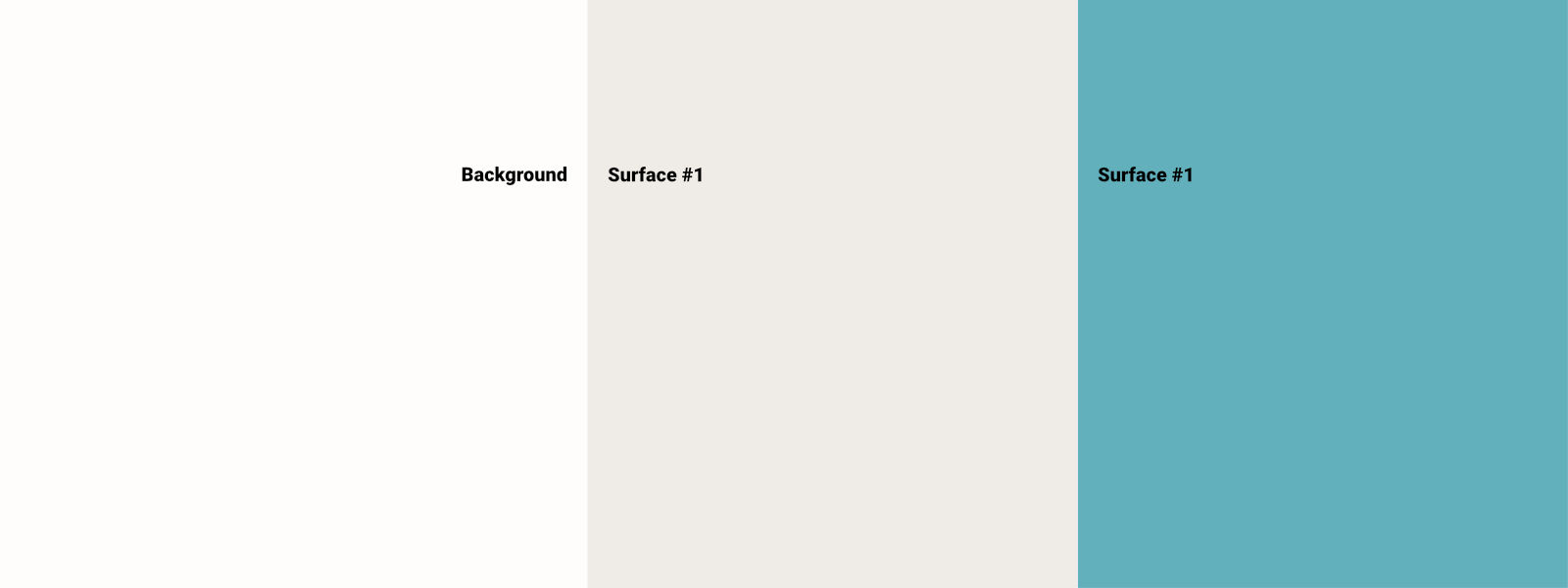
Hellere Farben werden für Flächen und Hintergründe verwendet. Dies orientiert sich an den Grundsätzen der Gestaltpsychologie: Im speziellen dem Gestaltprinzip der Figur und Grund Beziehung.
Die Schaffung klarer visueller Hierarchien auf Basis von Gestaltprinzipien und der gezielte Einsatz von Pop-out Effekten bietet eine gute Basis für die Orientierung auf einer Seite.
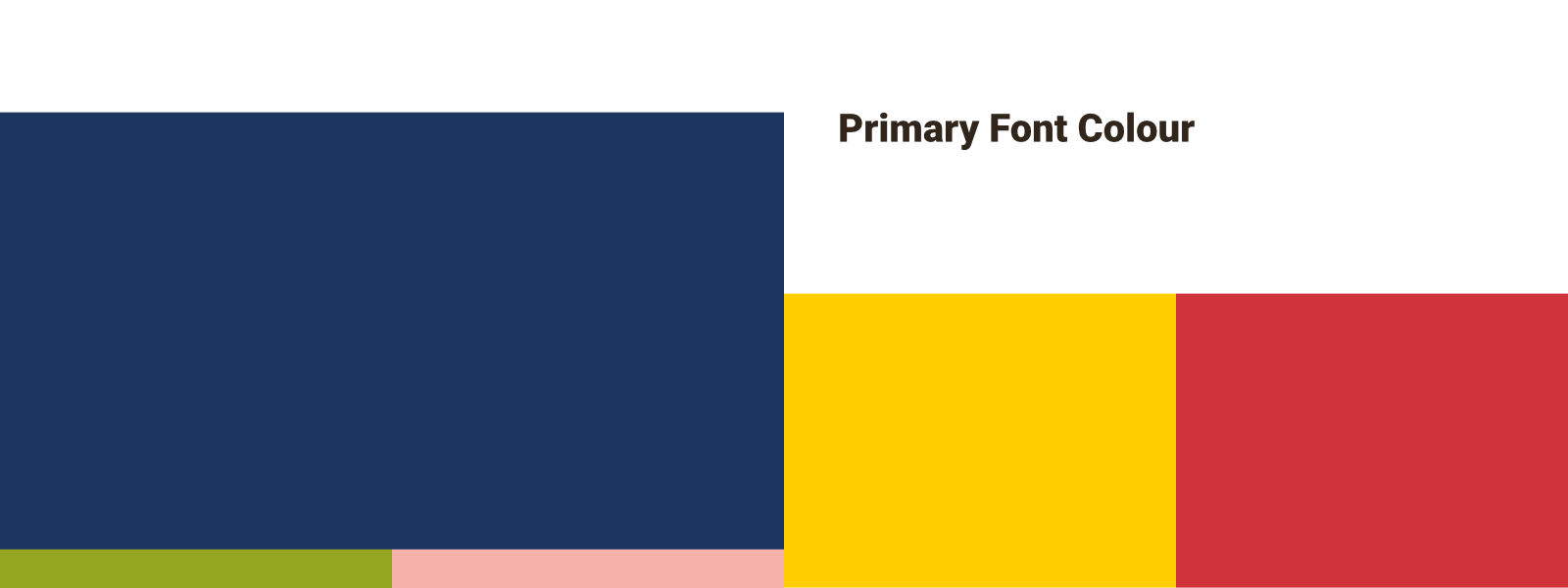
So hat z.B bereits der gezielte Einsatz von Farben einen großen Einfluss auf die visuelle Hierarchien und so die Aufmerksamkeitssteuerung und ist somit für die Nutzerführung von wesentlicher Bedeutung. Wir verwendeten Abstufungen der Farben der bestehenden Farbbibliothek, um eine skalierbare visuelle Hierarchie und Struktur zu schaffen. Die helleren Farben wurden für Hintergründe und Flächen benutzt und die kräftigeren Farben dafür verwendet, um Pop-Out Effekte bereitzustellen und somit die Aufmerksamkeit gezielt zu lenken oder ein klares visuelles Feedback für interaktive Inhalte zu geben, welches nicht übersehen werden sollte.

Figur-Grund Beziehung in Aktion: Die kräftigeren Markenfarben verwendeten wir für primäre und sekundäre UI-Elemente, Feedback- und Statusfarben.
#4 Ökonomische und nachhaltige Gestaltung etablieren durch Aufbau eines Design Systems
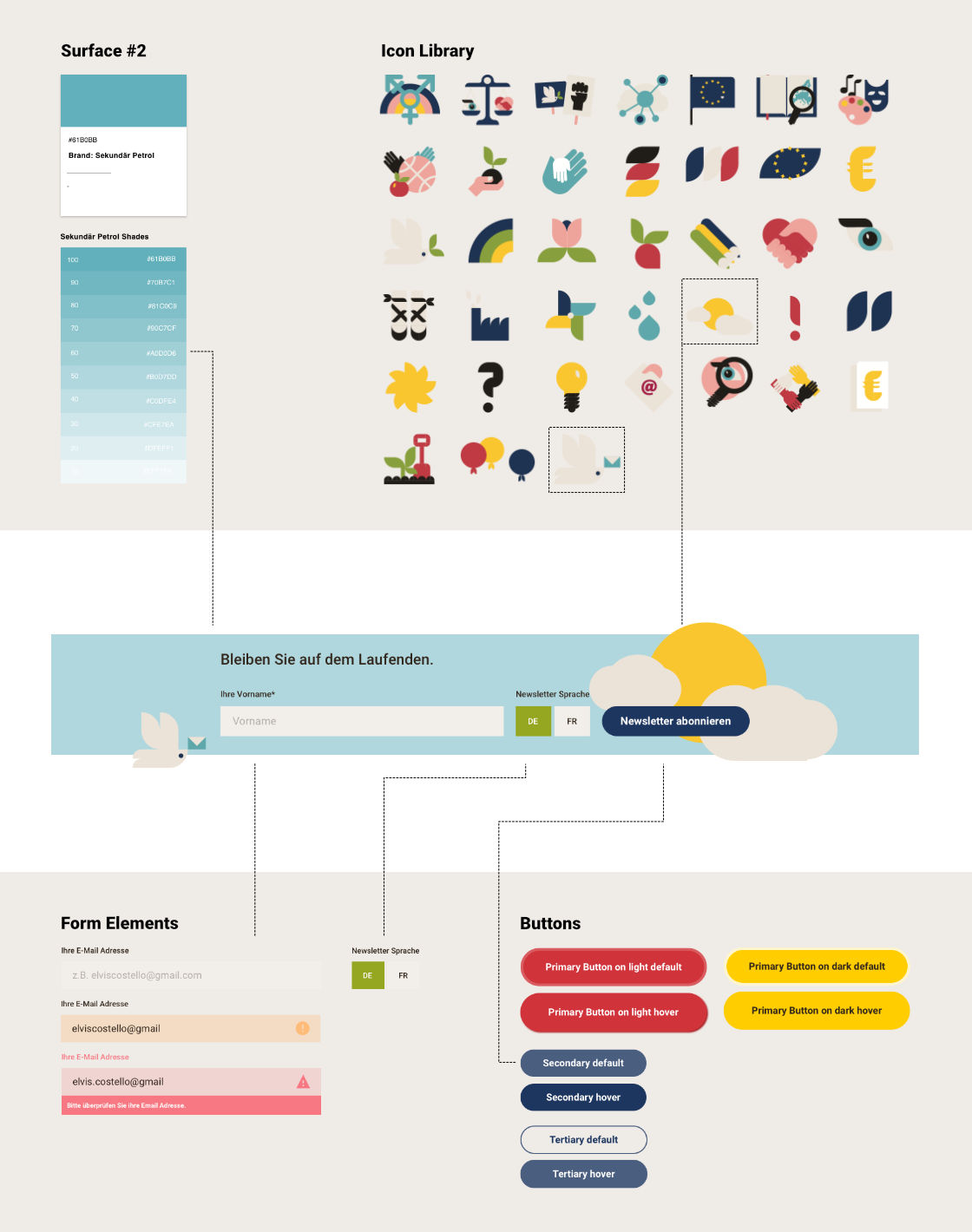
Das visuelle Design haben wir in einem kleinen Design System aufgebaut, dessen Aufgabe es ist, einen Überblick über alle vorhandenen Elemente zu geben. Es folgt dem Legokasten Prinzip und gibt den kleinsten Elementen – den Atomen und den daraus zusammengesetzten Komponenten einen Kontext und macht die Zusammenhänge nachvollziehbar.
So wird auch gewährleistet, dass in zukünftigen Gestaltungsprozessen das “Rad nicht neu erfunden wird“, sondern man sich zukünftig aus diesem System bedienen kann. Die ist aus betriebswirtschaftlicher Sicht ökonomisch und nachhaltig. Wenn es z.B neue Anforderungen gibt, kann man im Design System nachsehen, ob sich diese neue Anforderung aus bestehenden Elementen neu zusammensetzen lässt oder ob man etwas grundlegendes neues benötigt. Eben aus diesen Gründen ist ein Design System als sehr nachhaltig und kostensparend anzusehen.
Da wir mit einem kleinen Team und einem bestehenden Datensatz gearbeitet haben, wurde bei der visuellen Gestaltung zusätzlich darauf geachtet, dass bestehende Bilder und Inhaltstypen erhalten bleiben und im neuen visuellen Design leicht wiederverwendet werden können.

Das Design System hilft dem Deutsch Französischen Bürgerfonds bei der Weiterentwicklung ihrer Webseite.
Hier ein Beispiel für die Zusammensetzung von Komponenten aus verschiedenen “Atomen” (“Lego-Prinzip”).
Das Designsystem erweitert auch die Gestaltungsmöglichkeiten der Redaktion und fördert so die Hervorhebung relevanter Inhalte
Um auch Anwender*innen wie z.B den Redakteur*innen die Möglichkeiten an die Hand geben, Seiten und Module/ Komponenten auf den Seiten besser zu strukturieren und wichtige Inhalte hervorzuheben, wurde die Komponentenbibliothek um eine Reihe neuer Module und Komponenten gemäß des “Atomic-Design” Prinzips erweitert.
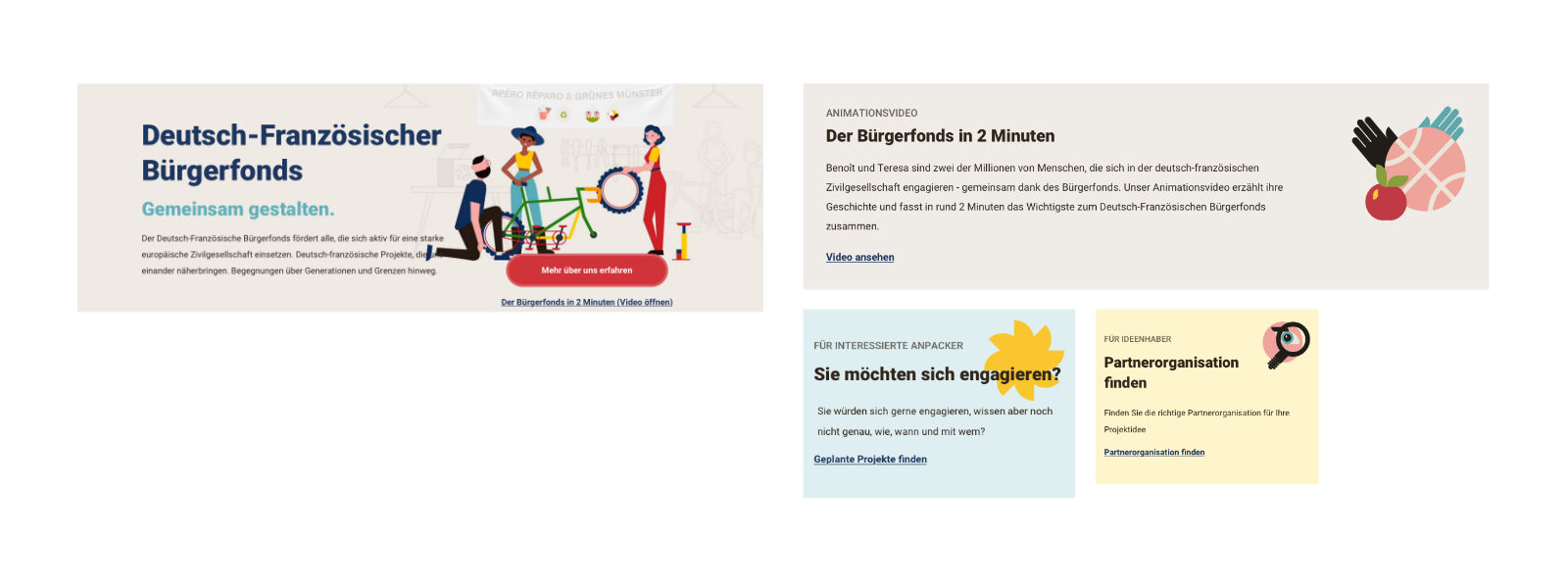
Die bewusste Gestaltung visueller Elemente, das Hervorheben wichtiger Inhalte sowie eine ansprechende und übersichtlichere Darstellung wichtiger Informationen, führt in der Regel zu einer besseren Auffindbarkeit derjenigen Inhalte, die relevant für die Nutzer*innen sind oder sein sollen. Nutzer*innen wird es somit enorm erleichtert, ihr Ziel (z.B Projekte vorschlagen oder finden) mit Erfolg abzuschließen. Der Deutsch Französische Bürgerfonds profitiert davon ebenfalls sehr , da somit die vielen Kontaktanfragen aufgrund nicht aufgefundener Inhalte stark reduziert werden können. Zudem dient es dem Ziel der Stärkung des Images des Bürgerfonds als wichtigen, innovativen und attraktiven Player im Deutsch-Französischen Engagement.

Die Verwendung verschiedener Teaser-Optionen und -Größen fördert die gezielte Hervorhebung derjenigen Inhalte, die für die Nutzer*innen relevant sind.
Was war herausfordernd?
Kleines Team, große Wirkung! Praktikable UX und Design Lösungen für ein kleines Team mit wenig Ressourcen bieten
Wie so oft, führen viele Wege nach Rom, das gilt auch für User Experience Design-Lösungen. Es ist immer eine Gratwanderung, Lösungen zu schaffen, die für die Nutzer*innen ebenso gut funktionieren wie für die Stakeholder auf Unternehmensseite.
Dieses Projekt beinhaltete die zusätzliche Aufgabe, den wirtschaftlichen Sweet Spot für eine junge Organisation mit begrenzten Ressourcen zu finden. Unser Ziel war es, dass die Lösungen praktikabel bleiben – also für ein kleines Team realisierbar sind und gleichzeitig die größtmögliche Wirkung haben.
Somit entschieden wir gemeinsam, die ursprüngliche Inhaltsstruktur beizubehalten und z.B Aspekte wie die Größe der Bilder nicht zu verändern, da dies zu Mehraufwand für das Team geführt hätte. Somit basierten die Designvorgaben nicht nur auf der bestehenden Technologie und visuellen Identität, sondern auch auf den bestehenden Inhaltsformaten, was die Restriktionen für die Gestaltung erhöhte.
Was machte am meisten Spaß?
Projekte, deren Werte uns ansprechen machen immer Spass!
Durch solche gemeinsamen, die Grenzen überwindende Begegnungen wie der Deutsch Französische Bürgerfonds sie schafft und fördert, wachsen gegenseitiges Verständnis, Vertrauen und Empathie, was der Beginn für echte Freundschaften sein kann.
Als Bürger*innen Europas haben wir uns sehr gefreut, dass wir Teil dieses Projektes sein durften und durch unser Zutun (hoffentlich) zu einer weiterhin lebendigen deutsch-französischen Beziehung beitragen können.
Schreib uns oder ruf uns an
Wir unterstützen dich bei der Entwicklung von Ideen, Konzepten und beraten bei verzwickten UX-Herausforderungen oder frustrierten Nutzer*innen. Wir bieten gerne ein unverbindliches erstes Gespräch zum Kennenlernen und freuen uns auf dich und dein Anliegen!